필자는 리액트 설치를 할 때 에러가 났지만 react뿐만 아니라 npm, vue 등 설치시에 에러가 발생하기도 하고,
gulp때도 마찬가지다.

이런 에러는 SSL 문제라서 쉽게 오류를 해결할 수 있다.

npm config set strict-ssl false -g이렇게 명령어를 치면 대부분 해결이 가능할 수 있다.
SSL 관련 용어는 아래 다음과 같다. 참고하면 좋을 듯 싶다.
※ Strict SSL 관련하여 알면 좋은 용어들
- SSL: 연결을 안전하게 유지하고 한 시스템에서 다른 시스템으로 전송되는 중요한 데이터를 보호하는 표준 인터넷 기술이다. 사이버 범죄자가 개인 정보를 포함하여 전송되는 정보를 읽고 수정되는 것을 방지한다.
- TLS(Transport Layer Security): 업데이트되어 더욱 안전한 SSL 버전
- HTTPS(HyperText Transport Protocol Secure): HTTP 대신 웹사이트의 URL에 표시되며 이는 사이트가 SSL 인증서로 보호됨을 의미한다. 모든 HTTPS 웹사이트에는 URL 앞에 자물쇠 아이콘이 있다.
- Certificate authority(CA): SSL/TLS 인증서를 포함하여 디지털 인증서를 발급하는 식별자이다. 알려지고 신뢰할 수 있는 CA는 인증서를 보호하려는 조식에서 제어하지 않는다.
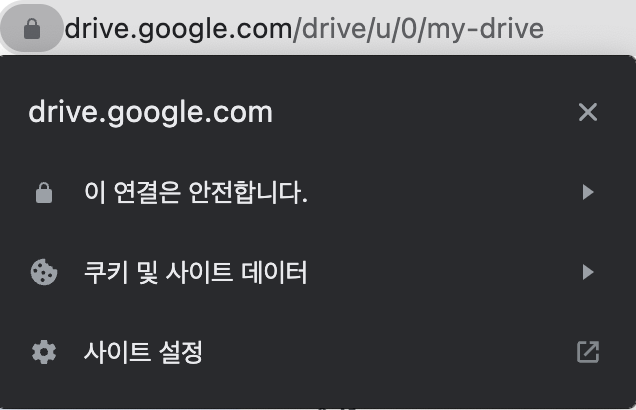
- SSL certificate: URL 앞의 자물쇠 아이콘으로 웹 사이트의 보안을 증명한다. 여기에는 발급 기관의 이름과 사이트 소유자의 회사 이름이 포함된 세부 정보가 포함된다. 브라우저 표시줄에서 자물쇠 기호를 클릭하면 이 정보를 볼 수 있다.
예시는 다음과 같다.

이러한 SSL 인증서 세부정보는 Google 문서 도구에 속한다. 즉, 애플리케이션 SSL/TLS로 보호되므로 보내고 받는 모든 정보가 암호화 된다. 해커는 입력한 내용을 읽고 저장할 수 없다.
자물쇠 아이콘은 데이터와 문서가 엿보는 눈으로부터 안전하고 온패스 공격에 덜 노출 된다.
온패스 공격은 사이버 점죄자가 사용자와 웹사이트 사이에 끼어들어 양쪽 모두를 사칭할 때 발생한다.

반응형
LIST
'FE Dev.' 카테고리의 다른 글
| [네이밍 규칙 정리] Camel case, Kebab case, Snake case, Pascal case (1) | 2024.07.12 |
|---|
