시작하기
오래전부터 올린 다는 것이 게을러 작성을 못했다가 근래에 다시 글을 올리면서 이 방법론도 꼭 공유하면 좋겠다 생각이 들어 공유를 합니다.
고수들은 읽지 않아도 됩니다 😅
CSS 방법론의 공통적인 특징
CSS 방법론 만들어진 게기는 CSS 활용도가 높아지고 대규모 프로젝트가 많아짐에 따라, 복잡한 설계의 필요성을 느끼지 못했던 CSS에도 다양한 방법론들이 생기기 시작했습니다. 불필요한 작업을 최소하고 작성된 코드를 빨리 파악하고 유지보수성까지 고려한다면 명확하고 일관되는 규칙이 필요합니다.
- 코드의 재사용을 높일 수 있습니다.
- 쉬운 유지보수를 위해
- 확장이 가능하게 하기
- Class명으로만으로도 의미 파악 쉽게 하기
방법론의 종류
- SMACSS(Scalable and Modular Archietechure for CSS)
- BEM (Block, Element, Modifier)
- OOCSS (Object Oriented CSS)
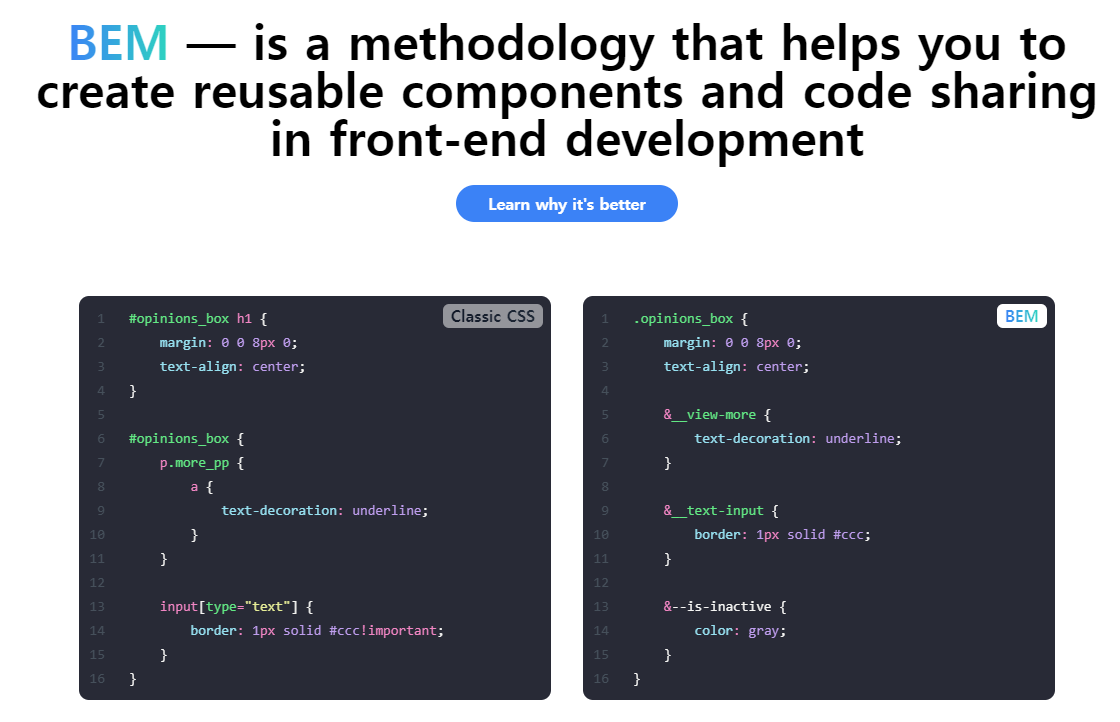
1. BEM(Block, Element, Modifier)
BEM은 Block(블록), Element(요소), Modifier(상태)로 구분하여, Class를 작성하여 엄격한 네이밍 규칙을 가지고 id가 아닌 class만 사용합니다.
BEM — Introduction
Introduction On smaller brochure sites, how you organize your styles isn’t usually a big concern. You get in there, write some CSS, or maybe even some SASS. You compile it all into a single stylesheet with SASS’s production settings, and then you aggre
getbem.com

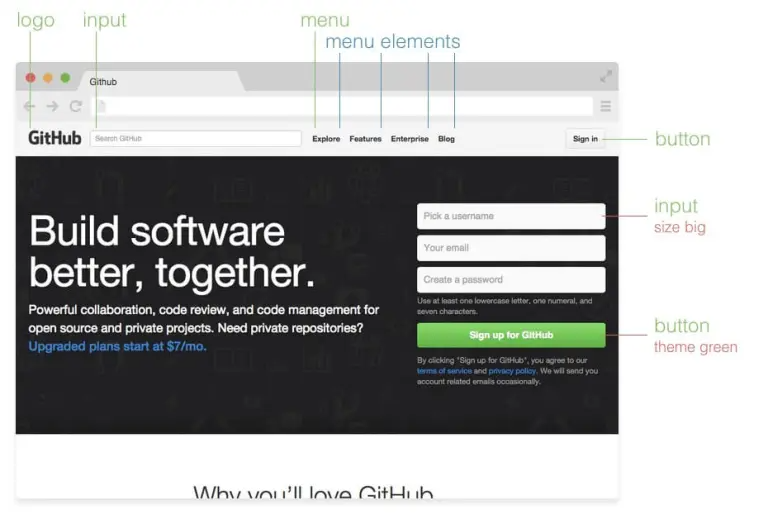
그림으로 쉽게 설명하면 아래와 같다.

- Block
- 그 자체로 의미 있는 독립 실행형 개체입니다.
- Element
- 독립형 의미가 없고 의미적으로 해당 블록과 연결된 블록의 일부입니다.
- Modifier
- 블랙 또는 요소의 플래그입니다.
/// @access public
/// @param {String} $element - Element's name
@mixin element($element) {
&__#{$element} {
@content;
}
}
/// @access public
/// @param {String} $modifier - Modifier's name
@mixin modifier($modifier) {
&--#{$modifier} {
@content;
}
}
@mixin e($element) {
@include element($element) {
@content;
}
}
@mixin m($modifier) {
@include modifier($modifier) {
@content;
}
}
2.SMACSS(Scalable and Modular Archietechure for CSS)
- CSS에 대한 확장형 모듈 구조(by Jonathan Snook)
- CSS의 프레임 워크가 아닌 하나의 스타일 가이드
- base, layout, module, state, theme 다섯 가지 범주를 제시

Base:
- 기본 스타일(Reset, Default, Variables, Mixins)
- 기본 스타일에는 !important를 쓸 필요가 없다.
body, p, table, form, fieldset, legend, input, button... {
margin: 0;
padding: 0;
}Layout:
- 주요 요소(ID), 하위 요소(class)로 구분하고 접두사를 사용
- Class명에 suffix “l-” 를 붙인다..
#content {
width: 80%;
float: left;
}
#aside {
width: 20%
}.l-fixed #content {
width: 600px;
margin-right: 10px;
}
.l-fixed #aside {
width: 200px
}Module(Components):
- 재사용 가능한 구성요소
- 모듈 관련 스타일
- Block, Element, Module
- 재사용을 위해 id 셀럭터와 element를 사용하지 않는다
만약, element 셀렉터를 사용해야 한다면, .box > span처럼 child 셀렉터를 사용 - 사용 예시) nav bar, 이미지 슬라이더, dialogs, widgets, tables, icons
.stick { ... }
.stick-name { ... }
.stick-number { ... }State:
- 요소의 상태 변화를 사용하고 접두사를 사용(“is-” 또는 “s-“)
- hidden, expend, active, hover 등의 상태에서 사용
.is-error { ... }
.is-hidden { ... }
.is-disabled { ... }Theme:
- 사용자가 선택 가능하도록 스타일을 재 선언하여 사용
- 사이트 전반적 look and feel 제어
- 적용범위가 넓은 테마는 “theme-“를 suffix를 붙여 사용한다..
.mod {
border: 1px solid;
}.mod {
border-color:blue
}3.OOCSS(Object Oriented CSS)
중복을 최소화하고 캡슐화를 원칙으로 하는 방법론입니다.
- Object Oriendted CSS의 약자
- CSS를 모듈 방식으로 코딩하여 중복을 최소하는 방법입니다.
- 가능한 짧고 간결하게 작성합니다.
- 동작과 형태가 예상 가능하도록 명확하게 작성합니다.
- 어떻게 생겼는지 보다는 어떤 목적인지 알 수 있도록 의미 있게 작성합니다.
- 지나치게 구체적이지 않게 일반적으로 사용가능 하도록 작성합니다.
- 외양: .button, .box, .widget, .skin…
- 컨테이너와 콘텐츠 분리
- .globalwidth + .header-inside / .main-btn
- .bg-blue, .bg-red
// 기존 방식
Facebook
Twitter
// OOCSS 적용
Facebook
Twitter
.btn { 공통 버튼 스타일 정의 }마무리
이상 CSS 방법론에 대해서 전달드렸습니다.
코딩은 언제나 정답이 없지만 사항에 맞게 사용을 해야합니다.
혼자만의 프로젝트가 아닌 이상 어느 정도의 규칙이 필요로 하고,
타인이 봤을 때 의미 파악이 빨라야 업무 진행에 도움이 된다고 생각합니다.
그런 의미로 CSS 방법론을 공유했습니다.

'FE Dev. > HTML&CSS' 카테고리의 다른 글
| HTML 태그 요약 및 정리 (0) | 2024.08.17 |
|---|
